Modulo 1 – Introducción al lenguaje de marcado de hipertexto.
Que es HTML, significa acrónimo en inglés de HyperText Markup Language («lenguaje de marcado de hipertexto»), es el componente más básico de la web. Establece el significado y la organización del contenido en la web. Comúnmente conocido como HTML, no se clasifica como un lenguaje de programación, sino más bien como un lenguaje de marcado de computadora extremadamente simple.
HTML no es un lenguaje de programación, se utiliza para crear documentos en formato de texto plano, sin formato, donde los diferentes elementos se distinguen mediante etiquetas. Un documento HTML se diferenciación de los distintos elementos por marcas, estas etiquetas suelen venir en pares, como <etiqueta> ….. </etiqueta>.
HTML permite la inclusión de hipervínculos que conectan el documento con otros recursos, ya sea dentro del mismo documento, en otras páginas locales o en sitios web externos.
Un documento HTML contienen:
Un documento HTML es un archivo de texto con código HTML, el contenido de la página web puede consistir en texto, incorporado directamente en el archivo HTML, así como en imágenes, sonidos o vídeos, que están en archivos separados y se integran en la página web con instrucciones HTML. En su forma más básica: el documento HTML puede contener solo texto que será mostrado.
Las extensiones .html o .htm estas extensiones son utilizadas para archivos HTML, que son documentos de texto que contienen el contenido y la estructura de la página web. cualquier navegador puede abrir cualquiera de esto dos extensiones que entiende por defecto. sin embargo, la extensión .html solo puede ser abierto por los navegadores más moderno.
Las extensiones de archivo son un conjunto de caracteres que se agregan al final del nombre de un archivo para indicar el tipo de archivo y asociarlo con una determinada aplicación o programa. Ejemplo prueba.html, prueba.htm.
Visualización de la página web
Para visualizar una página web, generalmente se necesita un navegador web. Todos los navegadores entienden HTML, aunque la visualización puede resultar ligeramente distinta. si el navegador que tenemos respeta el estándar, no deber de haber ningún problema.
Para mostrar como abrir un archivo HTML en el navegador web. Vamos a crear un documento html. Para crear el fichero html, solo vamos a necesita un editor de texto cualquiera que tenga en tu sistema operativo. Yo voy a usar el bloc de nota de Windows.
- Abrir el Bloc de notas
- Escribe cualquier texto

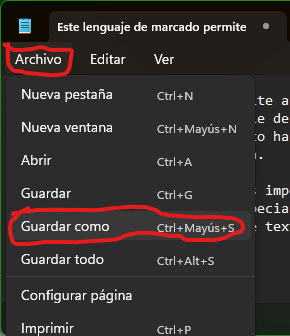
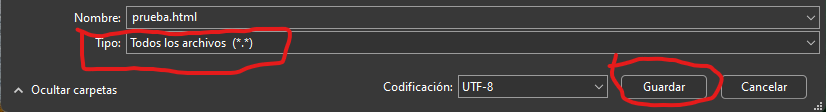
- Guardar el archivo con el nombre «Prueba.html»


Continuaremos proximamente….
